読了: 約 4 分
現在のプロジェクトでデザインを一新し、機能もこれからのユーザーに向けたものを作っていこうとする中で、
ABテストや多くのデータから根拠あるものへの変更をするという事で、効率的・汎用的なABテスト実行の環境を作る際のメモです。
もっとこうした方が良いという事もあるかと思いますが…。
要件
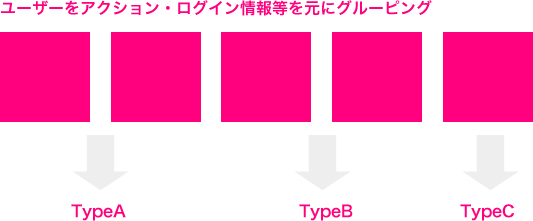
ユーザーを幾つかにグルーピングしてそのグルーピングされたtype毎にデザインを割り当てて、
画像,CSS(SCSS),JavaScriptを変更する。
その際、ページ遷移やイベント毎にtypeA,Aのようなトラッキングを取る事ができ、割当は管理画面等から期間毎に選択でき、動的に変更出来るものとする。

JavaScriptでの実装
最近では結構分析ツールも多いようで、Google AnalyticsのABテスト機能を筆頭に、
この辺にも結構ある、面白そうなGrowth Hackツールがあるみたいですね。これも申し込んで実験中です。
planBCD

結局ですが、どれも機能要件を満たしていないので独自で実装する事になりました。
理由
既にbackbone.analytics.jsというgoogle analyticsに引数でevent,fragmentを送れるものがあるので、
それを実行すれば良いという事。
グルーピング等細かい分岐処理はサーバーで、apiにusertypeを含めてもらって分ける仕様。
Ruby on Rails + Backbone.js上での設計
現在のプロジェクトでの構成なのであまり参考にならないですが、これからアプリケーション作るのであればこの2つで大体事足りるので、この環境での設計です。

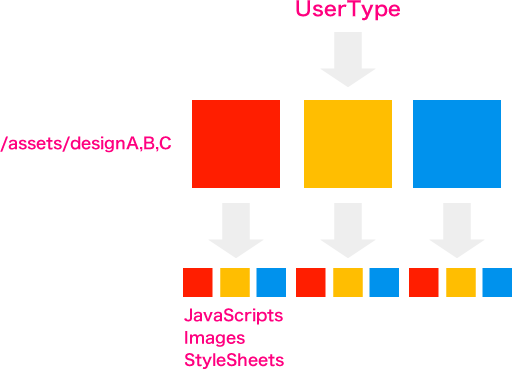
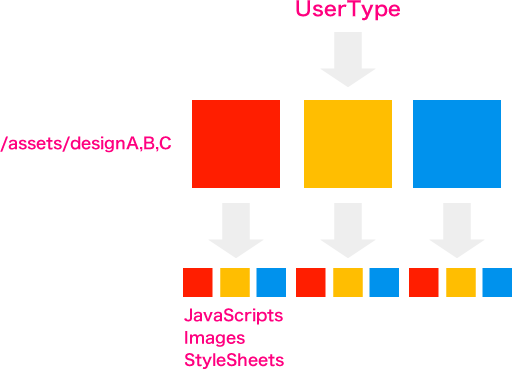
基本的にはassets以下のフォルダをtypeで変更し、共通化できるリソースは他で管理。
StyleSheetsは検討中
backgroundの画像が変わるため下記の様なscssを想定し、scssをerb化して動的にpathを追加する事にする為
にsass_rails_patchというプラグインを追加するか検討中.
<%= image_path(designType + 'xxx.png')%>
難しいのが画像pathだけでなく、ディテール調整の時に共通化してあると動的に変更が効き難いという点。
グリッドデザインのサービスであれば共通化する_setting.scssのようなものを用意し、上記と同じ方法で動的に
値を変更すれば良いと思うが。
であるとするなら、やや無駄が生まれてしまう可能性・2重管理の可能性があるがassets以下にdesignA,B,Cと置く
上記の図のような方法を考えている。
Tracking
rubyのcontrollerでuser毎の振り分けをして上記の図のassets以下を分岐。
trackingはtypeを取得し、type, (event or page)という形でのトラッキングを想定。
init: function () {
_gaq.push(['_setAccount', 任意のsetAccount]);
_gaq.push(['_setDomainName', 任意のsetDomainName]);
var ga = document.createElement('script');
ga.type = 'text/javascript';
ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(ga, s);
},
trackPageview: function (type,fragment) {
if (_gaq !== undefined) _gaq.push(['_trackPageview', type + fragment]);
}
Growth Hackツール
Growth Hackツールと一言でいっても本当に幅広い。
プッシュ通知やUI変更など様々ある。
しかし、こういう大幅変更を簡単にするものが未だにないように思うので、この辺のツールは今後の分野としても面白いと思った。
分析方法の検討
上記のような方法で膨大なユーザーデータを抽出してUIに落とし込むやり方のノウハウというのはまだまだ世に出てないように思う。
DeNA,GREE等はプラットフォームでのfont-size,colorid,text-decoration,font-weight等様々な要素・何通りというものから
最適解を導いているという話を直接聞いたのだが、今回自分が考えている方法を昇華させてそこまでいきたい
今後実装したらまた追加で記載します。