読了: 約 5 分
スタートアップで有名なmixpanelですが現在のプロジェクトでGoogleアナリティクスより厳密な方法として
情報が欲しかったのでmixpanelを導入してみました。
現在のプロジェクトがbackboneを使っているのでその時のメモです。
mixpanelで何が出来るの
uniqueユーザーや合計、平均でどのページが見られているか等グーグルアナリティクスより厳密なデータが取得出来ます。
アプリ等サービスローンチ後は得にそういった詳細情報をもとに作っていくと思うので必要だと思いますね。
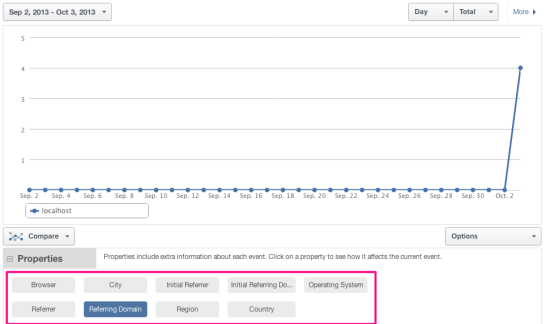
例えばuniqueユーザーや合計、平均でどのページが見られているかはここから

backbone.jsでの実装方法
作り方によると思いますが、共通関数のあるUtil.js等に
mixpanelInit: function(){
(function(e,b){if(!b.__SV){var a,f,i,g;window.mixpanel=b;a=e.createElement("script");a.type="text/javascript";a.async=!0;a.src=("https:"===e.location.protocol?"https:":"http:")+'//cdn.mxpnl.com/libs/mixpanel-2.2.min.js';f=e.getElementsByTagName("script")[0];f.parentNode.insertBefore(a,f);b._i=[];b.init=function(a,e,d){function f(b,h){var a=h.split(".");2==a.length&&(b=b[a[0]],h=a[1]);b[h]=function(){b.push([h].concat(Array.prototype.slice.call(arguments,0)))}}var c=b;"undefined"!==
typeof d?c=b[d]=[]:d="mixpanel";c.people=c.people||[];c.toString=function(b){var a="mixpanel";"mixpanel"!==d&&(a+="."+d);b||(a+=" (stub)");return a};c.people.toString=function(){return c.toString(1)+".people (stub)"};i="disable track track_pageview track_links track_forms register register_once alias unregister identify name_tag set_config people.set people.set_once people.increment people.append people.track_charge people.clear_charges people.delete_user".split(" ");for(g=0;g<i.length;g++)f(c,i[g]);
b._i.push([a,e,d])};b.__SV=1.2}})(document,window.mixpanel||[]);
mixpanel.init("your token");
},
mixpanel: function(pageid){
Util.mixpanelInit();
mixpanel.track(pageid);
}
各viewを実行する時に
mixpanel関数を実行して引数にpageidを渡してあげればOK
var Router = (function(){
return new (Backbone.Router.extend(){
routes:{
"hoge" : "hoge"
},
initilize:function(){
//最初に読む処理
},
hoge:function(){
var View = new V.hoge();
var pageid = 'hoge';
Util.mixpanel(pageid);
}
}))();
}());
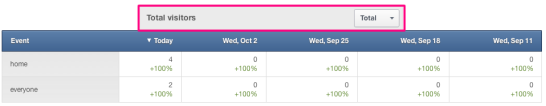
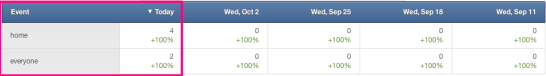
ページ毎にトラッキング出来ていれば下記の様に表示されます。

詳細情報はここから選択して見る事ができます。

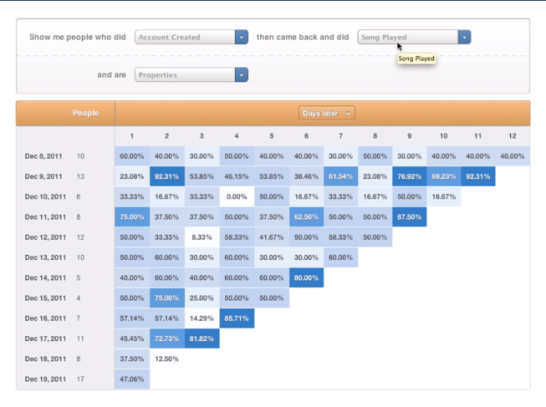
ユーザーの詳細動向
例えば下記のように新規でアカウント作ったユーザーがどれくらい音楽をplayしているか
をトラッキングしたものです。※mixpanelのサンプルビデオからの参照

自分の作っているアプリのユーザーデータを送ればそのユーザーがどうしているか
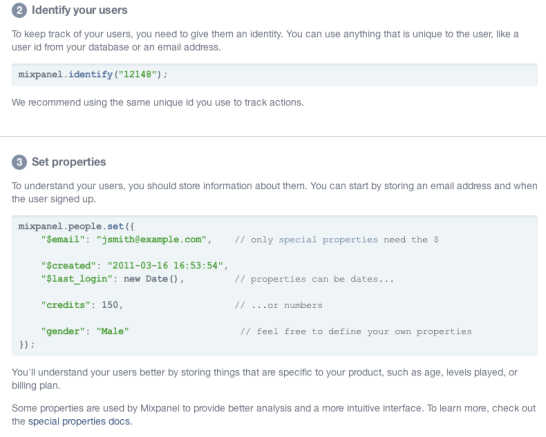
ユーザー毎のデータを送って解析したい場合下記のように設定するようです。
便利すぎますね。

※ドキュメント読んでいるとe-mailを送ってそのユーザーが再訪した時にトラッキングしている?
ようなので、e-mailを自分のプロジェクトは持ってなかったのとそれをmixpanelに勝手に個人情報を送ってしまうというのも
怖かったので今のプロジェクトでの採用は見送りました。
まとめ
最初は日本製のUserLocalさんが開発されているuserheat,userinsightを使用したかったのですが、
シングルページに簡単に対応出来ないのとスマホだと即有料みたいだったので断念して、解析だけにしてmixpanelを使ってみたのですが、本当に便利ですね。
最近Glowth Hack関連のサービスが増えてきていますが、mixpanelも本当に使えます。
