読了: 約 1 分
JavaScriptでstyleを直書き、styleを所有するclassを付与する事の意味についてリファクタリングをする際に調べる事があったのでメモ。
運用的観点
ブラウザのスマートフォンのシングルページアプリケーションの場合、styleが切り替わる事が多い。状態やページに寄ってころころ変化する。
以前までは、styleをhtmlに直書きしていたが、これだと非常に可読性が悪く、デバックの際にstyleが競合している時、どのイベントなのか把握し難くなる。
なので、状態を持たせたclassに変更した方がアプリケーションの継続的開発においては良いのではないかという仮説。
パフォーマンス
その上で、パフォーマンス的観点から見るとどうなのか。
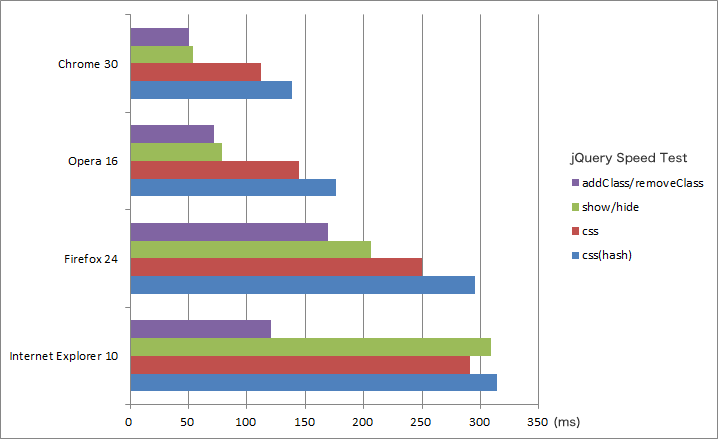
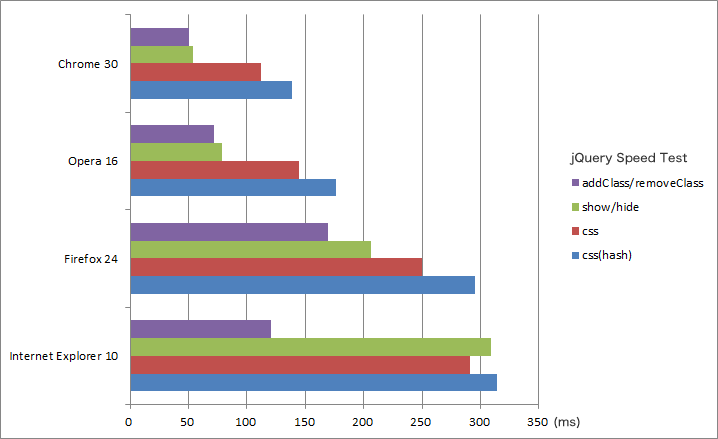
参考になる記事があったのでこちらを。

どれだけのstyle、メソッドを操作するかにもよりますが、この例だと、
addClass、removeClassが早い事が分かる。
-
- $(“#iconArea”).css({
- ‘position’: ”,
- ‘bottom’: ”,
- ‘width’: ”
- });
- $(“#iconArea”).removeClass(‘is-post24-layout’);
上記したように、運用的にも、パフォーマンス的にも良いのでこちらで全て統一する事に