読了: 約 6 分
これからサービスのリプレイスと新規サービスの開発でReact+reduxを使うので、備忘録的にまとめておきます。これからモダンな開発環境を整えたいという方にも参考になるかもしれません。(すでに乗り遅れている感があるけど、やっと時間が取れたので変えてやる!!!)
React+reduxに変更するモチベーション
・Virtualdom試してみたい。
・jQueryでdomをごちゃごちゃやりすぎて可読性が怪しい
・とりあえずいけてるモダンなフロントエンドの環境を構築したい(キャリア的に
恐らくそれぞれの会社やプロジェクトで制約があったり、タスク的な問題があったりすると思うのですが、こういうのはえいやでやってみないと進まないと思うのでやっちゃう次第。
WantedlyのReact+reduxに変えたときのお話
ご丁寧にWantedlyの方が速習できるようなソースコードとやり方をQiitaにあげてくださっているので、そちらを見ながらちょいちょいコードを触ってみるとなんとなく雰囲気が掴めるかと思います。
https://github.com/shimpeiws/react-redux-sokushu-practice
npmのバージョンは5.1.1で作業されたようなので、一応統一するためにnvm installでバージョンを統一。
$ nvm install 5.1.1
npm run webpack:serve
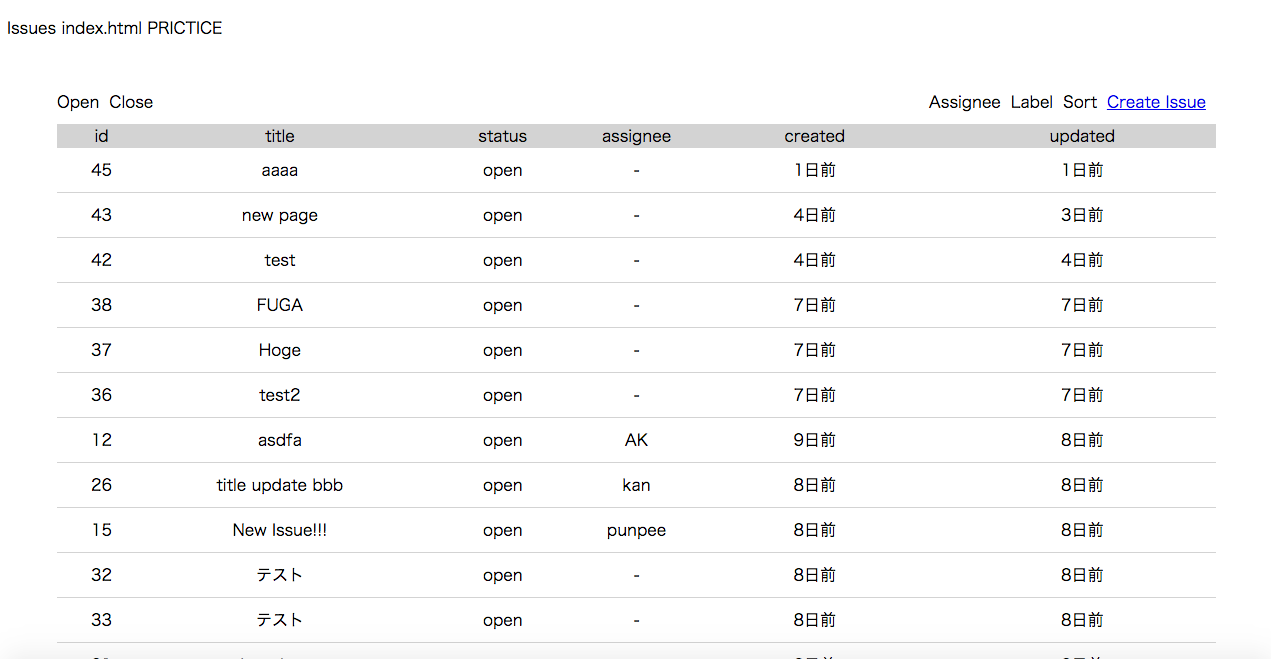
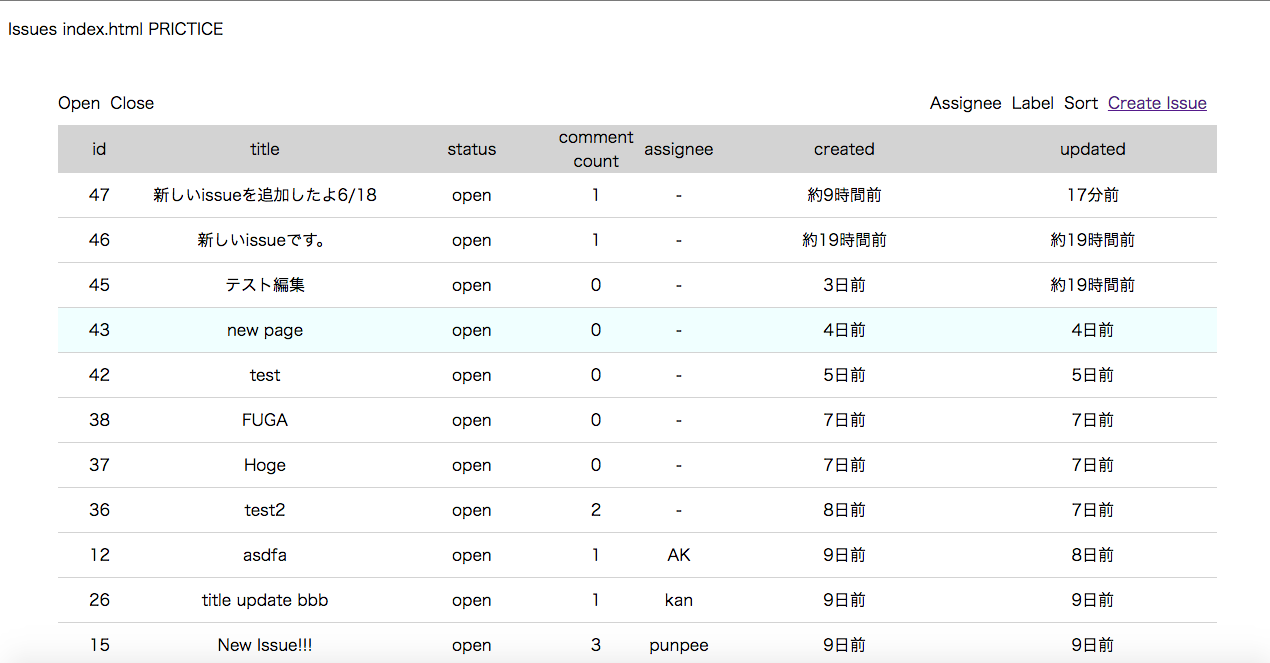
サンプルを起動してみるとQiitaにも書かれていますが、Githubのissueを模したサンプルアプリケーションが起動します。リストページの読み込みに若干時間かかるけど、これはさすがにデータ量的な問題なのかな。シンプルなテキストだけしかないけど、結構読み込みに時間がかかかる気がしますね。
それでもDOMContentLoadedで1.6sだからめちゃくちゃ早いんですけど。
すごくシンプルでわかりやすいアプリケーションの骨組みを用意してくださっているので、初期の勉強になりました。チュートリアルから設計に移る段階である程度雛形的なモデルがないと想定できなかったので、なるほどう。
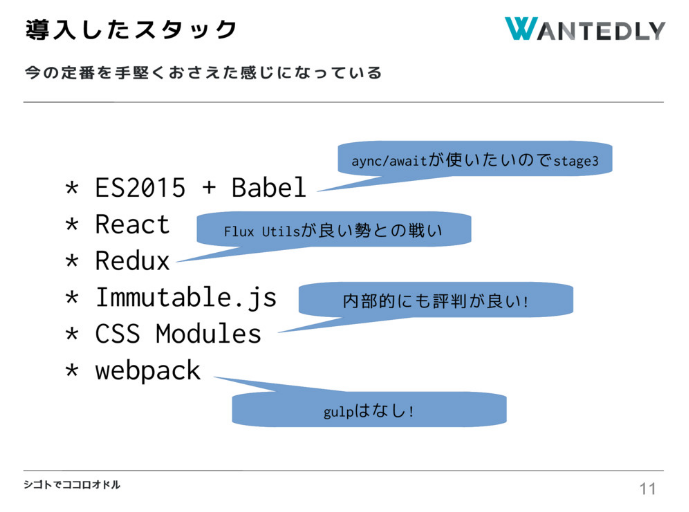
src以下の構成がFluxフレームワークとして、Reduxを使うので、Reduxに習った構成なので、このようになっているとのこと。
以下Qiitaに書かれている主要なポイントだけを抜粋してメモ。
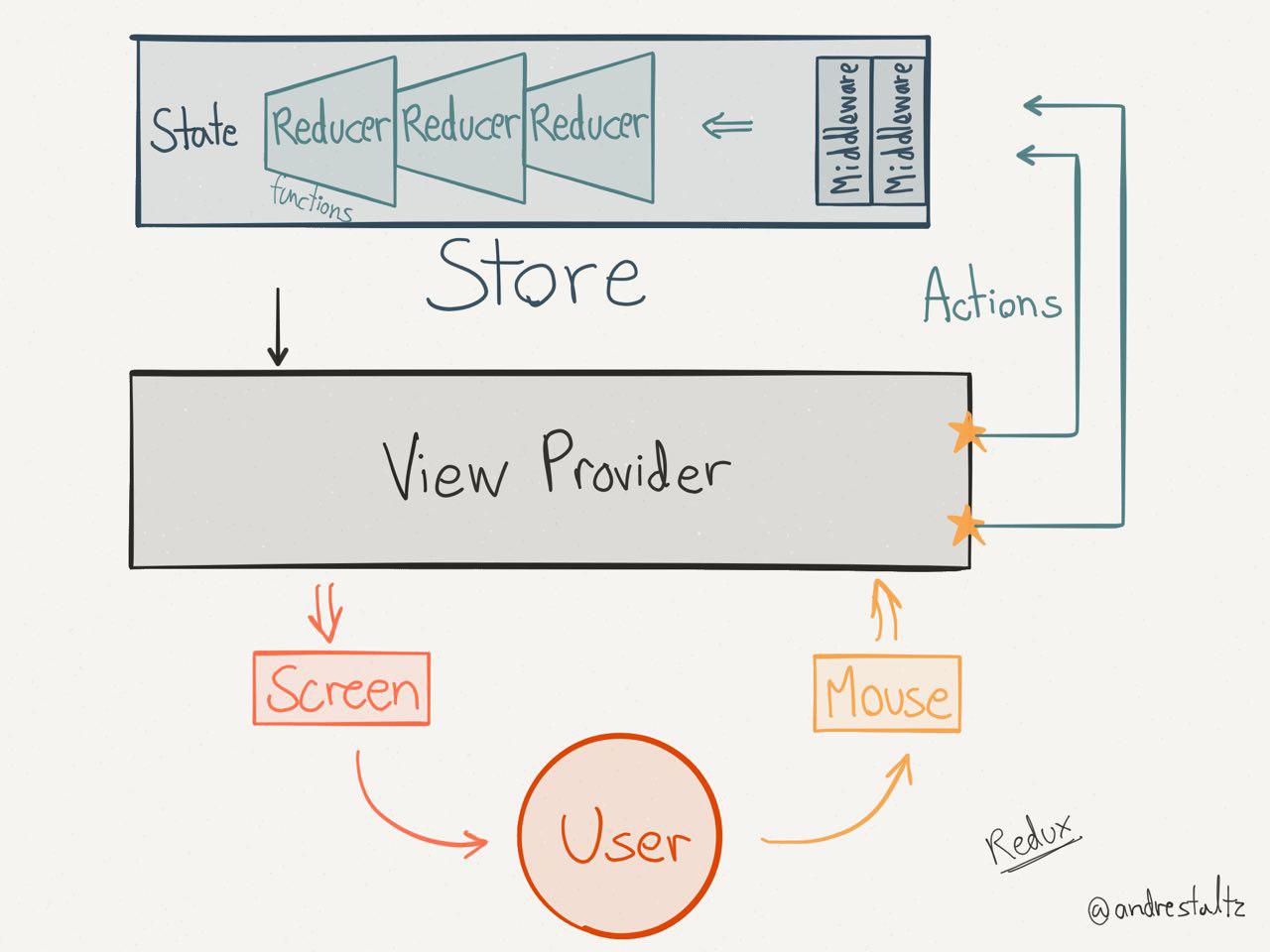
Action
Action によって state が変わると UI の表示などアプリの変化が起きるので、アプリに何か起こすための出発点となります。
・APIなど、ユーザーアクションにより動作するものを記述
・type フィールドに文字列で Action のタイプを指定。 type フィールド以外は自由に定義。
{
type: "SHOW_ERROR",
error: message
}
Actionについてのほかの参考記事
・http://qiita.com/yasuhiro-okada-aktsk/items/09ab40af831c6d73491b
・reduxのアクションのドキュメント
Componentsの役割
・Actionは発行せず、”受け取ったpropsからの描画” “ユーザ入力を受け付ける” の2点にフォーカス
Containersの役割
・Reactコンポーネントだが、components配下とは逆に極力画面要素の描画はさけ、”components配下で発生したイベントのハンドリング” -> “Actionのコール” に専念
entriesの役割
・ルーティングなどはここに記述。webpackはこのファイルを起点にビルド
lib/recordsの役割
- immutable.jsのRecord型を使い、独自にモデルクラスを作成
reducersの役割
・ReduxのReducersにあたる部分です。実際にStateを更新
・Reducerは actionに応じてstateを変更する関数
storesの役割
- stateをまとめて保持する層。初期設定項目のみで、開発時に触ることはない
Immutable.jsについての記事はこちらが参考になるということでメモ
https://medium.com/azendoo-team/immutable-record-react-redux-99f389ed676#.pn0l3pmb2
wantedlyさんのQiitaの記事に課題などもあるのでこなしつつ、設計しつつ、新規サービスに導入していきたい所存。
ということで、課題をこなしつつメモがてら答えを書いていきます。
もしわからないという方は下記を参考にどうぞ。
1. Qiitaの課題1のヒントに書かれているようにIssue.jsにViewに渡すようのcommentCountを定義。comment_countでAPIが返ってきているのでvalueに設定。
2. comment_countを描画するJSの修正を行います。components以下のIssueListItem.jsとIssueList.jsの修正。
/components/IssueListItem.js
/components/IssueList.js
scssを触って調整してみようというふうに課題が書かれているのですが、特にやることもなかったので、変更していません。
しかしCSS Modulesが優れているなというのが印象。CSSファイルが増えてきたり、分割していると複雑化しやすいかつ、CSSの設計にそこまで時間をかけられない(かけたくない)という問題を解決してくれる良い仕組みだなと。
BEMやSMACSSのようにコンポーネント単位でスタイリングするという思想のCSSの設計手法もありますが、結局人間がコンポーネントの階層なり設計を意識しなくてはいけないというところで、属人的になりそうなところを解決してくれるので嬉しい。特に少ない人数での開発が求められるサービスの初期リリースには必須とも言えるかもしれません。
<div styleName="row-2">status</div>
<div styleName="row">comment count</div>
<div styleName="row">assignee</div>
styleNameに書かれた記述のクラスが、インラインで生成されるのでCSSの問題であるグローバルにクラスがあって、干渉してしまうということもないので非常に楽です。コンポーネントの設計だけ意識して行えばいいのでコストが下がりますよね。
<div class="src-components-___IssueList__row___3wrA_ src-components-___IssueList__base-row____NadB">comment count</div>
CSS Modulesについての詳細な説明についてはこちらの記事が参考になります。
http://morishitter.hatenablog.com/entry/2015/09/28/103334
WantedlyさんのReactのサンプルの演習の完全実装版のレポジトリはこちら
https://github.com/shimpeiws/react-redux-sokushu
reduxについての早見表やこちら
APIリファレンス
雛形のアプリケーションはこちら