読了: 約 2 分
今更感あるけど、プロジェクトが変わりそうなので、立つ鳥跡を濁さずという事で諸々整備中。
CSSもSMACSS辺りで、2週間位で全部書き直したい所存。ということで、grunt-platoを入れた時のつまづきメモ。
npm ERR! error rolling back Error: ENOTEMPTY, rmdir '/Users/A13081/dev/rotterdam-web/node_modules/grunt-plato/node_modules/plato/node_modules/complexity-report/node_modules/commander'
node のバージョンが古かったらしい。
今は下が最新なのかな
$ node -v v0.10.28
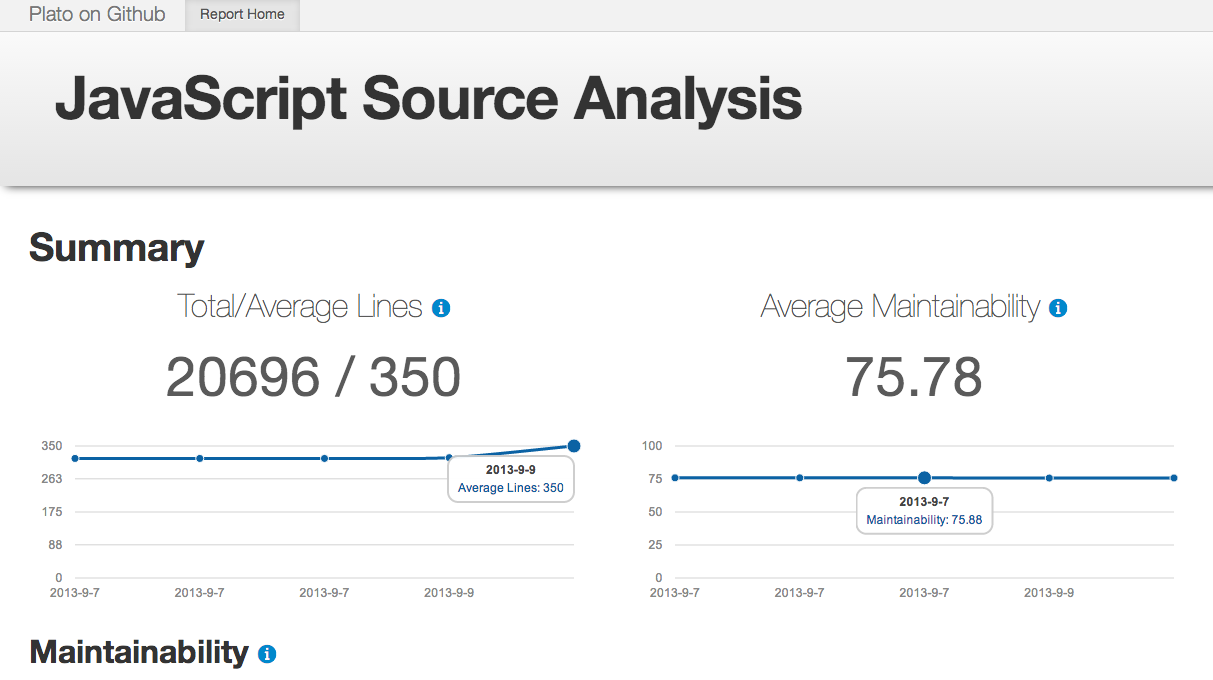
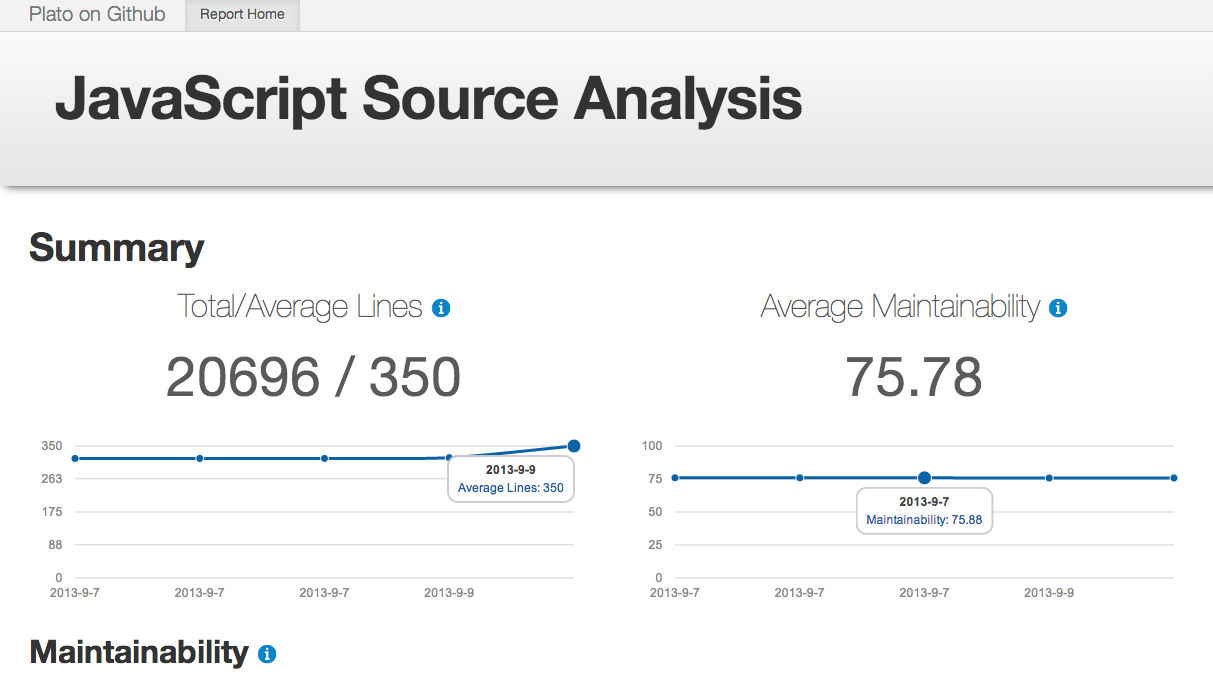
platoって100行く事あるのかな。一部フレームワークでも100じゃないやつはどうなっているんだろう…。
gruntfile.jsの設定一部
ほぼ変えてないけど、RonR使う時はassets以下のJSフォルダに置いているから下記の様に記述する。すると、docs/report/plato以下にファイルが生成される。
適当にgitignoreとかしておいた方が良い。
plato: {
options: {
complexity: {
logicalor: true,
switchcase: true,
forin: true,
trycatch: true
}
},
dist: {
files: {
'docs/report/plato': ['app/assets/javascripts/**/*.js', 'app/assets/javascripts/*.js' ,'test/**/*.js']
}
}
},

100のやつ何かと思ったら、
active_admin.jsとかapplication.jsってそもそもほぼ触る事ないファイルじゃないかと思いつつ、諸々の必要性に駆られているのでブルーな気持ちでメモ終了したい。