読了: 約 3 分
先日サイバーエージェントで行われたFrontrend x Chrome Tech Talk Night Extendedに参加しました。
Googleからフロントエンド界隈で知らない方がいないだろうというお三方が参加していて、パフォーマンス、画像処理、デバック等のツール紹介と具体的な方法等についてのプレゼンテーションで非常に面白かったので色々ご紹介されていたURLと共にメモしておきます。

描画・アニメーション
setintervalを使ってアニメーションを創るのではなく、requestAnimationFrameを使った方がいいというセッションで紹介されていたjquery-requestanimationframe。
gnarf/jquery-requestAnimationFrame · GitHub
デバック系
Googlerの方々も仰っていましたが、今はモバイル端末が異常な程増えていて、これからもどんどん増えて行く。
androidとか異常に増えていますが、そうした現状の中、開発者にとって一番大変なのが、各端末のデバッギングですね。と。
ですからそこを簡単にするためのツールやフレームワークを導入して、楽にしましょうという事ですね。
Telemetry: Performance testing framework – The Chromium Projects
Androidのremoteデバックのページですが非常に詳しいのでデバックする時は参考になります。
Remote Debugging on Android
jsHybugger | Android debugging for HTML5, CSS and JavaScript
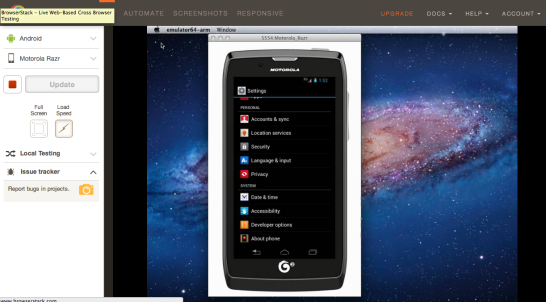
Cross-Browser Testing Tool – BrowserStack
バーチャルマシーンの日付の設定を変更している所です。今作っているアプリケーションではサーバーと時間の設定がずれているとloginできないため。

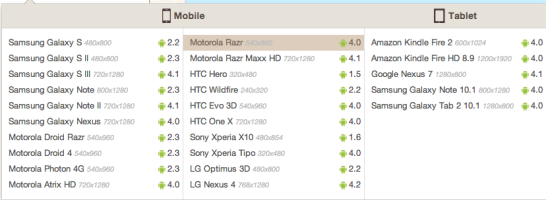
androidの各種端末はこのように選択する事が出来ますが複数同時は無理です。

- 複数端末でないし起動がクソ遅いのでdebug toolまだ実用的ではないかなというのが使ってみた印象です。androidのデバックは数多い端末でやるので早くやりたいので。
- simulatorも遅過ぎてちょっと辛いですね。
Emmet LiveStyle — live bi-directional CSS edit of new generation
Adobe Edge Inspect | Edge Tools & Services | Adobe & HTML JP
LTで話されていた系のブクマ
JavaScriptを使って飛行機を飛ばすものをnode.jsで作りましたよーというもの。
デモプレイも実際行っていたのですが、風の音だけで自分のイチからは見えずに残念。。。
studiomohawk/node-gyro-cli · GitHub
こちらは、マークアップエンジニアの谷さんがご紹介されていたWeb Components。
アプリケーションの開発スピードが早い場合、特にスタートアップや新規のサービスを作っているときは大概そうですが、
作った部品を使い回したり、影響を限定して改修したりしたいわけですが、そのためにWEB componentsがあります。
タグに特別な書き方をして使います。
web componentsを使用する場合下記のpolymerをinstallしてから使用します。
yeoman/generator-polymer · GitHub
ちょっと試してみました。
インストールが終わるとこんな感じになります。