読了: 約 4 分
先日adobe museの記事を書いたところ、幾人かの方からメンテナンスコストはどうなのかというツイートがあったので、adobe museではないですが、他のサービスを試してみて、それを生かして受託開発をしてみたのでその時の感想。
概要
目次
- ・誰もが夢見る自動コーディング
- ・adobe museにふれる
- ・某自動コーディングサービスにふれる
- ・運用や納品等含めた受託的な側面
- ・作って納品するだけのサイトでの利用
誰もが夢見る自動コーディング
数年前からコーディングの自動化が叫ばれ、もしくは中国など海外に外注して
安価でクオリティはそこそこのコーディングをしてもらうということが言われています。
日本人やある程度技術力のあるリーダーを置いてマネジメントしながらであれば、クオリティを担保しつつ人件費は抑えられると思いますが、
ウェブサービスの場合は運用が必要なものだと自動コーディングは厳しいのかなと。
今となっては、マークアップエンジニアという言葉が死語になりつつありますが、おれたちマークアップエンジニアは終わった…なんて考えていました。
adobe museにふれる
【サービス】Webデザイン・コーディングが圧倒的に効率化するというAdobe museを触ってみた所感
コーディング不要のwebデザインという大胆なキャッチコピーが気になっていたので、どれだけコーディングが効率化できるのかというのが気になったので、調べてみました。
先日書いた記事。adobe museはレスポンシブデザインなども
含めてわりかししっかりしている印象。
デザインデータの取り扱い
かといって、pngやpsdデータから一括で変更してくれるわけではなくて、
レイヤーやボタンなどのパーツごとでの部分生成という感じなのかな。
ディレクトリ・カテゴリーなどもXcodeでいうストーリーボードのような形で
GUIベースで管理できるのは、ワイヤー・構造が理解できていれば、
HTML/CSSでのPathを考慮しなくても済むので、デザイナーにとっては楽かもしれません。
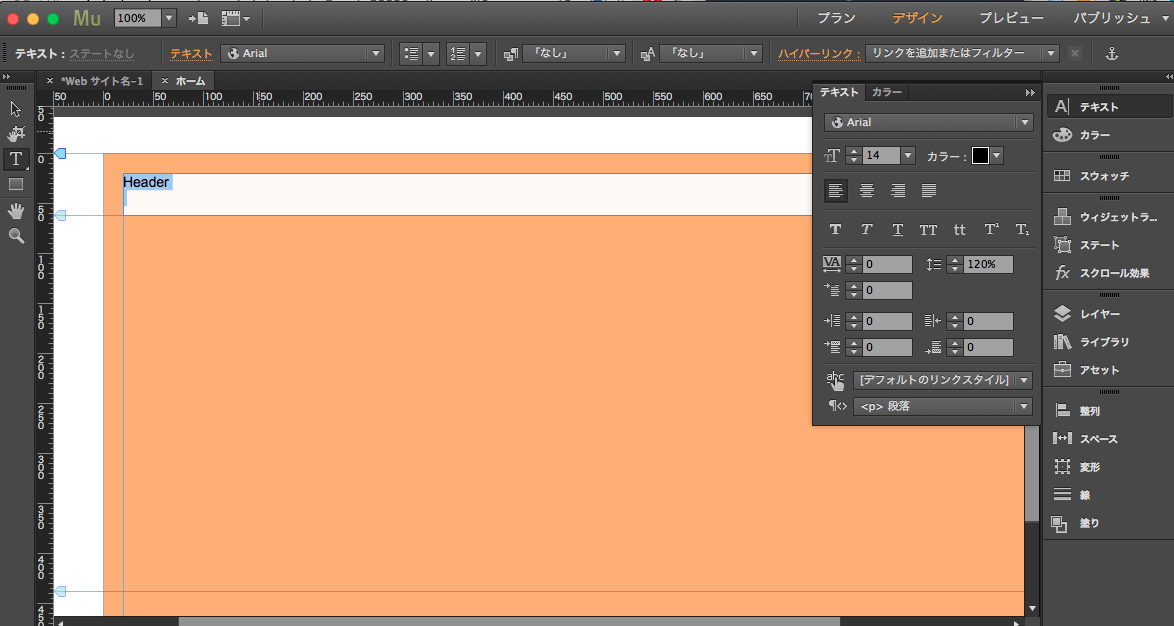
サービスの使用感
若干、FireworksとPhotoshopに似ているけど、
基本的にはmuse上でデザインを再度作っていくという感じなので、
Photoshopのボタン配置や他のファイルを追加するという機能があります。

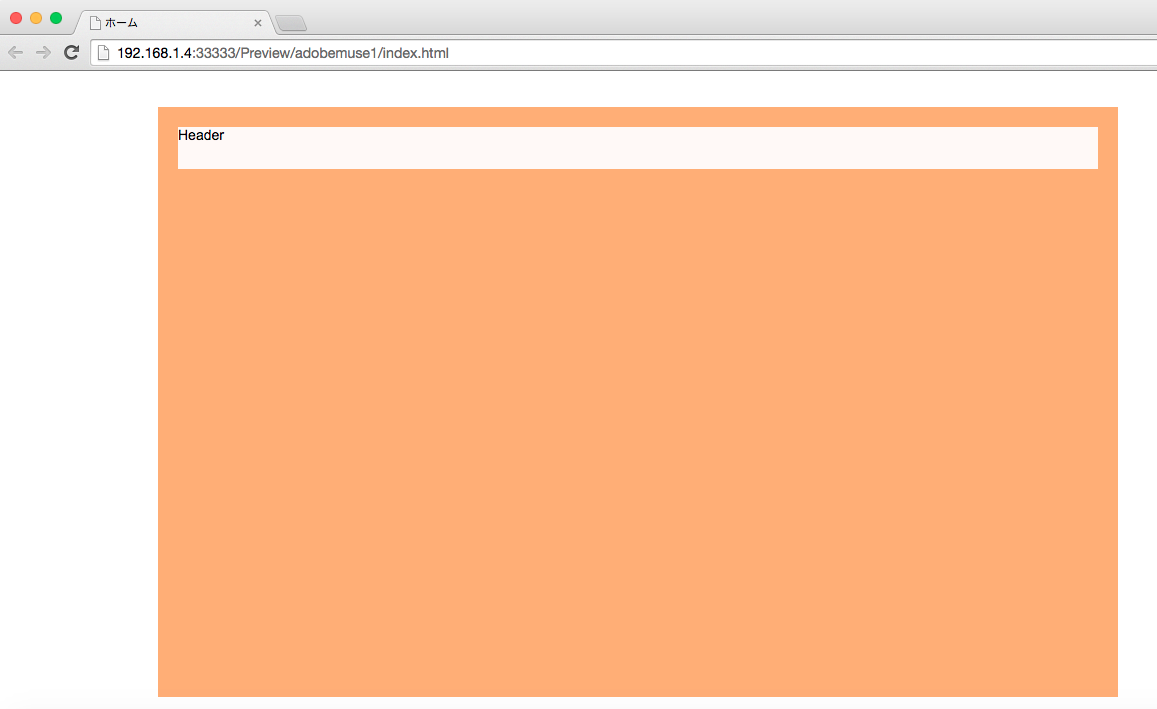
このような形で、ブラウザでプレビューすることも可能です。
Dreamweaverのライブビュー機能があれば、別にブラウザ確認する必要もそこまで無さそうかな。
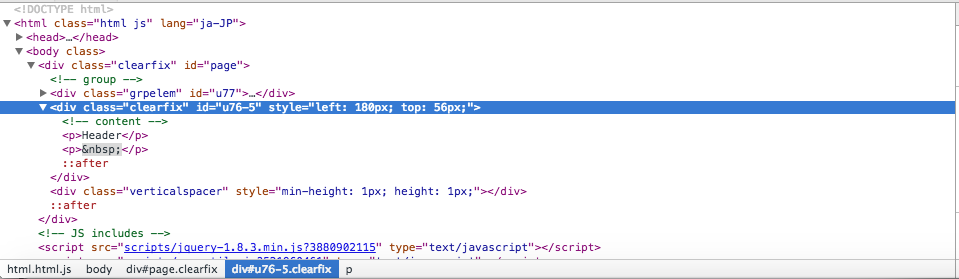
生成されたHTML構造

ちなみに生成されるHTMLとCSSの構造はこのような形。
割としっかりと構造ができていて、感動しました。
classもClearfixなど、通常のコーディング同様なものも使用されていますが、
idの命名とinlineで書かれたCSSが気になりますね。

個人的には、もう少しFireworksの機能を踏襲して、
muse上でのデザインをし易くし、それをHTMLにパブリッシュできたほうが、
FireworksとDreamweaverの美味しいところどりという形で
使い道があったかなーという印象。それでもここまで進化しているのには驚きましたね。
某サービスに触れる
営業妨害になるかもしれないので、某サービスとぼやかせていただきますが、
自動でコーディングできるサービスがこのところ増えてきています。
classの連番はメンテコストが高い(classに理由がない場合)
某サービスに関していうと、
text-1,text-2のようにclassが連番で振られる仕様になっているようなので、
連番のコーディングのメンテナンスコストは、非常に高いです。
設計が汎用的・HTMLの構造も直感的でなく、
OOCSSやSMACSS、BEM、SuitCSS、MCSS、FLOCSSなどモダンなHTML/CSS
設計と比較するともう手がつけられないレベルで辛いです。
参考までにFLOCSSを見ていただけるとモダンなHTML/CSS設計がわかるかと思います。
参考:FLOCSS
運用や納品等含めた受託的な側面
納品形式が微妙でクライアントの負荷が高い
受託でウェブサービスやウェブサイトを作った時の難点として、
クライアント側で作業がしにくいという点。
コメントが吐き出されるわけではないので、
連番で生成されたとしてもそれが設計上どの部分にあたるのか
判断しにくいのです。
命名規則の変更が面倒
コメントを付けて納品したとしても、
途中から命名規則を変更するのは難しく、
運用している中で段々破綻してくるようになるでしょう。
また、JSを使用する動的なサイトではjs-やisなどの状態を
表すクラスを接頭辞として利用するかと思いますが、
それも混在し始めると読むのが非常に困難なコードになるでしょう。
それでも下記のようなコードが乱用されている訳ではないようでしたので、
まだマシな方でしたが、受託開発では厳しいのではないかといのが
結論です。
position:relative; position:absolute;
作って納品するだけのサイトでの利用
デザイナーさんにとっては良い流れだと想いますが、
昨今のウェブサイト・Webサービスというのは「生物」。
つまり、運用が大事で、運用次第で如何様にでもなる。
逆に運用しなければ、古いものとして終わってしまうと思います。
まとめ
結論としては、企業や大規模案件、運用まで考慮して自動コーディングに達している実用的なサービスやツールはまだない。
だが、実験的に、一部サイトで使用することは可能になっているということです。
Webでのサイトやアプリ、サービス開発に携わる者としては、
作って終わりではなく作ってからのメンテナンス・運用が全てだと思うので、設計がされていないと厳しいと思います。
今後としては、デザインデータのlayerの名前を統一して、
PhotoshopのJSでの自動吐き出しのプログラムを書く要領で、
構造がある程度明示的であれば、作れるのかな。
githubとかもうちょっと調査してみたら面白そうかなと思います。
機会があれば、もうちょっとその辺のツールやら、実装やらを調べて
adobe museあたりはもう少しさわりがいがありそうなので、何か作れればと思っています。
photo credit: seier+seier plywood chair christmas card 2009 via photopin (license)