読了: 約 5 分
Bitbucket+Wercker+herokuで全てのアプリケーションを無料で開発環境を構築し、自動化する、もしくはherokuでなくてさくらのサーバーという記事が多いのですが、諸用でロリポップを使っているので、Bitbucket+Wercker+ロリポップのレンタルサーバーでの自動デプロイ環境構築をしてみたのでメモ。
概要
モダンな開発環境って何?
モダンな開発環境は、メディアを運営している企業では当たり前になってきていますよね。GithubやBitbucketを使ってソースコードを管理して、pull requestを送って誰かにソースコードのレビューをしてもらってマージされたら、JenkinsやCircle CIなどのCIツールで特定の環境に自動的にデプロイするなど。便利なツールが増えてきて自動化する事によって、よりクリエイティブなものに時間を割く事が出来るようになりましたよね。
個人プロジェクト、受託制作でモダンな開発環境を創る意味
デザイナー、ディレクター等の人だとFTPを使うことが多く、分かり易いですよね。ロリポップでもチカッパプランというものからsshが使用できますが、FTPなんてもう古いし、面倒臭い…。
勿論FTPを利用している方も多いかもしれませんが、以下にモダンな開発環境を創る意味を書いてみます。
・sshの方が明らかに楽。sshで一発じゃんというのも面倒臭い。
・自分で開発/運営しているサービスに人をアサインしたり、開発組織自体をスケールさせたい時に柔軟。
・受託制作で新規開発した場合は、その後に運用の案件が来た場合、ローカルの設定に依存しない。
・受託制作での運用案件を行う場合、もしくは他の会社に引き継ぐ際の資料としても使え、無駄がない。
などなど、メリットが沢山あります。
フリーランスの方や、小さな制作会社の方はぜひ試してみて頂きたいですが、効率的な開発体制と自動化出来るものはどんどん自動化していかなければ利益率は上がりません。制作費用が下がっている中、どうやったら売上と利益を効率的に上げていけるかを考える必要がありますよね。
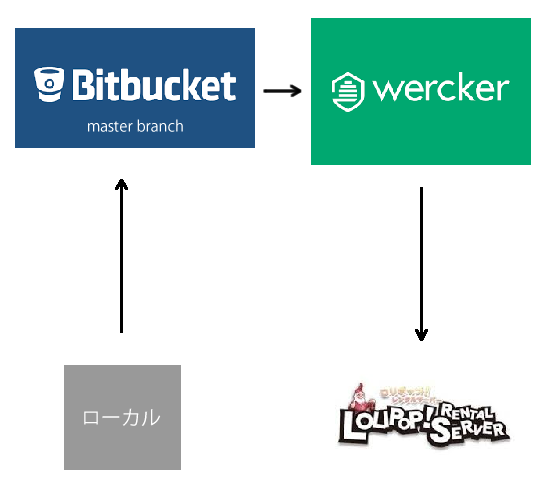
自動デプロイのイメージ
ローカルで開発したものをbitbucketにプッシュします。それを監視して、WerckerのWebhookでWerckerがBitbucketの特定のレポジトリの特定のブランチに上がったコードを処理します。今回はrsyncでロリポップの特定のディレクトリに上げます。なので、bitbucketにソースコードを上げるだけで自動で本番に反映される仕組みになっています。

自動化の設定方法
設定の簡単な流れを下記に記載しておきます。検索しても古い記事で、その間にUIが結構変わっていたので調べるのが大変でした…。
1. まずはWerckerとBitbucketに登録
http://wercker.com/
https://bitbucket.org/
2. Bitbucketで特定のレポジトリを作成
3. Werckerのwebhookに登録して、鍵を取得
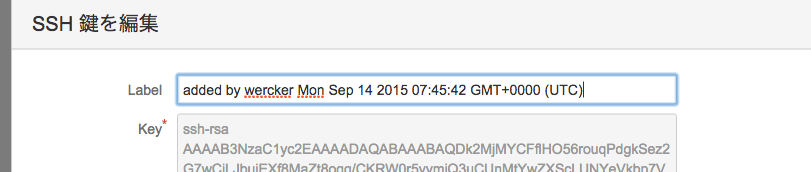
4. Bitbucketのsettingからデプロイ鍵の追加

5. Wercker.ymlをロリポップのweb以下に配置し、sshの設定
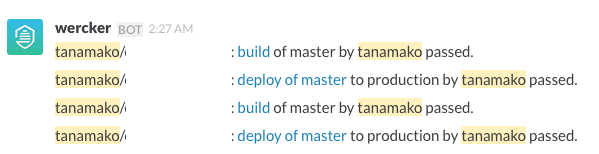
下記の様にロリポップのどこにrsyncで上げるのか設定します。ここにSlackに飛ばすメッセージの設定も同時に行っておくと、ビルド、デプロイ時にメッセージが自動で飛んできます。

lolipop_key等の環境変数の設定は下記から。
http://devcenter.wercker.com/docs/environment-variables/index.html
box: boedy/wercker-php
no-response-timeout: 25
build:
steps:
- script:
name: echo
code: |
echo "hello world!"
after-steps:
- sherzberg/slack-notify:
subdomain: slackのサブドメイン
token: $SLACK_TOKEN
username: wercker
channel: "#slackのチャンネル名"
icon_url: https://avatars3.githubusercontent.com/u/1695193?s=140
deploy:
steps:
- add-to-known_hosts:
hostname: ロリポップのssh
port: 2222
fingerprint: xxxxx
- mktemp:
envvar: PRIVATEKEY_PATH
- create-file:
name: write key
filename: $PRIVATEKEY_PATH
content: $Lolipop_key_PRIVATE // Werckerにlolipop_keyと登録
overwrite: true
hide-from-log: true
- script:
name: transfer application
code: |
pwd
ls -la
herokuを使っている方のymlの設定は下記に
http://devcenter.wercker.com/docs/deploy/heroku.html
6. サーバー側の.sshの設定
ロリポップのサーバーの実行ユーザーのhomeディレクトリ配下に.sshフォルダを作成し、その中にconfigファイルとauthorized_keysファイルを作成。
authorized_keysには、上記のWerckerで設定した鍵を記述する。
PermitRootLogin no PubkeyAuthentication yes PasswordAuthentication no PermitEmptyPasswords no Host lolipop HostName ssh Port 2222 User ロリポップのuser Identityfile ~/.ssh/authorized_keys
まとめ
割と簡単に設定出来る上に、今後のデプロイ工数を考えると導入しない意味がわからないくらい。
Github、GHEやBitbucketでソースコードを管理し、Jenkins、Circle CI、Werckerなどで管理を監視して、heroku、AWS、ロリポップ等のサーバーにデプロイするという流れは既に一般化していると思いますが、個人のプロジェクトや受託開発などにも導入していくとより効率的な開発が出来るので今更ながら設定してみました。
photo credit: Landsat Spacecraft Launches via photopin (license)
