読了: 約 3 分
表題の通りですが、最近フロントエンドのモダンな開発環境構築の方法としてyeomanが有名ですよね。
詳細はこちらの記事を読んでいただきたいですが、導入したのでその時のメモ。
yoのinstallで詰まる
下記したにずっと続きますが、実際はここでyoがこけている。
$ sudo npm install -g yo
npm http GET https://registry.npmjs.org/yo
npm http 304 https://registry.npmjs.org/yo
npm WARN engine yo@1.0.4: wanted: {"node":">=0.8.0","npm":">=1.2.10"} (current: {"node":"v0.8.18","npm":"1.2.2"})
~
npm ERR! Error: ENOENT, open '/usr/local/lib/package.json'
npm ERR! If you need help, you may report this log at:
npm ERR! <http://github.com/isaacs/npm/issues>
npm ERR! or email it to:
npm ERR! <npm-@googlegroups.com>
npmに問い合わせてみてと言われるが、面倒なので、ググる。
するとyeomanのgithubのissueでも同じ様な問題が起こっていて解決してた。
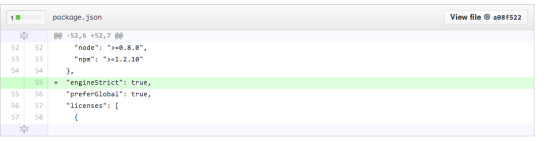
yeomanの方でもpackage.jsonにenginestrict設定している模様。

結局nodeのバージョン上げて0.8.20をインストールする。
$ nvm install v0.8.20
するとnpmも新しくなるのでyoのインストールが完了する。
後は上記に上げた記事の通りにインストールすればモダンなフロントエンドの開発環境が整う。
angularが入っているが、ここがbackbone.jsになったりプロジェクト毎に異なるだろう。
railsを使っている場合asset-pipelineがあるのでそこまで使う物がないかもしれないが。フロントエンドだけの場合そんな感じ。
polymerとwebcomponents
javascript uiのフレームワーク等も新しく出てきて非常に面白い。
特定のタグを入れるとCSSアニメーションが動くというもの。
フロントエンドで開発していると使い回したい物が出てくるが、その解決としてWebComponentsがあるようだ。
shadow dom等新しいapi等googleのデベロッパーを中心に策定しているようなので追いかけてみるのも面白そうである。
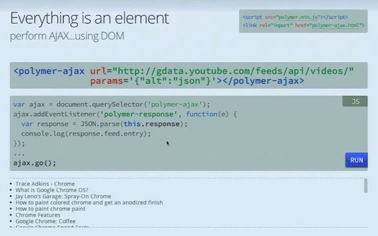
polymerを使った時の例

Shadow DOM
W3C Editor’s Draft 02 December 2013
最初は違和感があるかもしれないがhtmlを部品としてpolymerでラッピングしたdomをappendしてパーシャル的な使われ方になるのかな。
jsだとrequire.jsがあるようにtemplate全般をcomponents化して使うというのは面白いアプローチですね。
ただ、overrideする時に下層にclassを使うのかpolymer自体で処理するのか。
いずれにせよフロントエンドの進化が速くなってきている気がする。
polymerの日本語の詳細はこちらをみていただくと面白い。
Polymer と Web Components
