読了: 約 2 分
Custom post type UIは、Wordpressで良く使用する、投稿と固定ページ以外の投稿をカスタマイズして行えるという優れものプラグインです。例えば違うカテゴリー(URL)で、同じ構造(ex: /index)にしたい場合などに使います。また、カテゴリー等の構造が決まっておらず、あとから修正した時にページが表示されません(404)になってしまうときの対処法を書いておきます。
Custom post type UIの簡単な使い方
簡単な親子関係のある投稿で、かつ上記したような
/area/osaka/~
や
/area/tokyo/~
というような構造を作成したい時にこのプラグインを使用します。かなり簡単に出来るので構造を同じにして、都道府県や国、など親子関係を使いたい時に良いです。
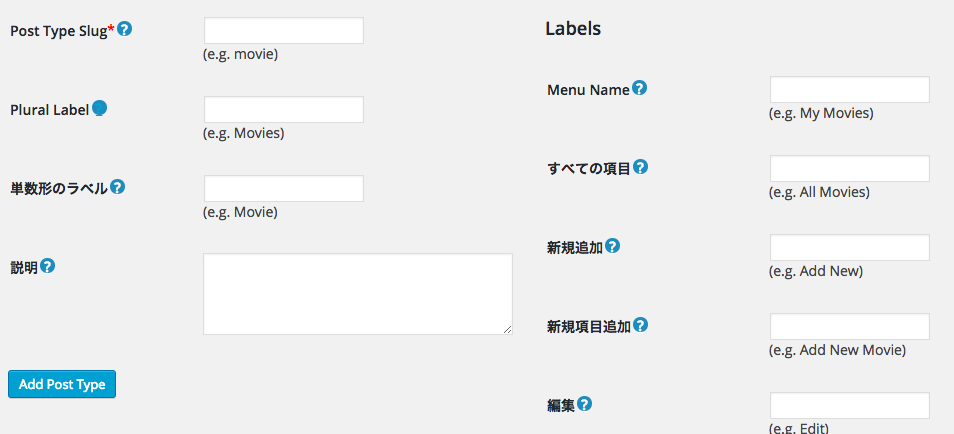
Post type slugに、親にしたい構造などを作成。
仮に、今回はarea、Plural labelには教室と入力して作成します。

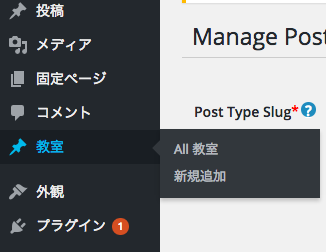
すると管理画面のサイドバーにこのように『教室』というものが表示されます。

この中で通常通り投稿ページを作成していきます。

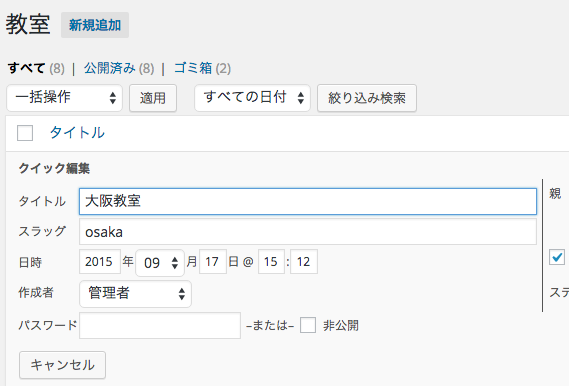
今回はスクールを想定して、大阪教室というものを創っています。
大阪教室を作成すると/area/osakaというURLでページが生成されます。
例えばこの下に教室の内容や、値段、地図を更に子ページとして作成したいときは、Wordpressの通常の親子関係を作成するように親ページを大阪教室を指定して上げるだけで、/area/osaka/mapのように子ページが作成されます。
途中でslugを変更したい時
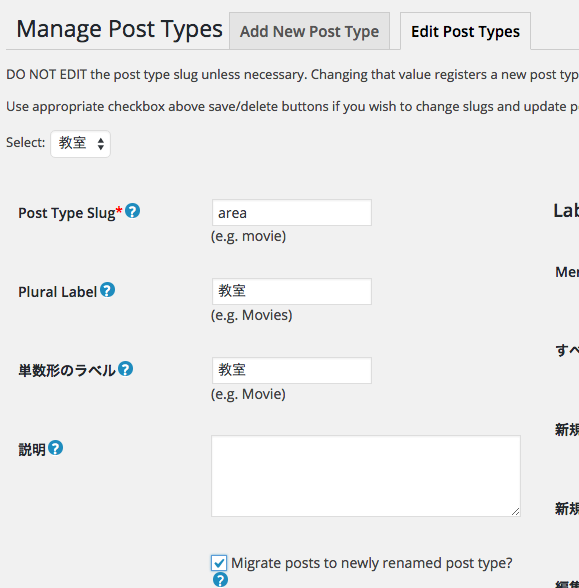
複数の新規ページを作成した後、要件が変更され、途中で構造の名前を変更したい時は開発しているとありますよね。
そういう時は、下記の通りに、migrate~というチェックボックスにチェックを入れると上記のように/areaで投稿していた投稿データが今度は変更したい(仮にroom)というものに変更されます。

Custom post type UIで404が表示された時
WordPressのキャッシュで、子ページを作成した後にそのページのパーマリンクの編集をした場合にたまに404が表示される場合があります。その場合は、設定のパーマリンク設定から、何も変更せずに[変更を保存]を押すと閲覧出来るようになるかと思います。
Custom post type UIを応用して、親子関係のあるページやディレクトリ、URLをカスタマイズした投稿をしたい時に色々な事が出来ると思いますので是非試してみてはいかがでしょうか。
