読了: 約 2 分
rubyのプロジェクトで管理画面からテキスト運用したり、ユーザーを作って何かしたりというのを実装側でなくて、誰でも使えるようにしたいですよね。そういった時に管理画面を簡単に作れるのがactiveadminです。
現在のプロジェクトで使っていて、導入等はサーバーサイドのエンジニアが作ったので自分のプロジェクトにも導入した時の流れを書いておきます。
とりあえず導入編
Gemfileは下記のように記述します。
# Gemfile in Rails >= 3.1 gem 'activeadmin' gem 'sass-rails' gem "meta_search", '>= 1.1.0.pre'
その後dbのmigrationとサーバー再起動してみます。
$> rake db:migrate $> rails server
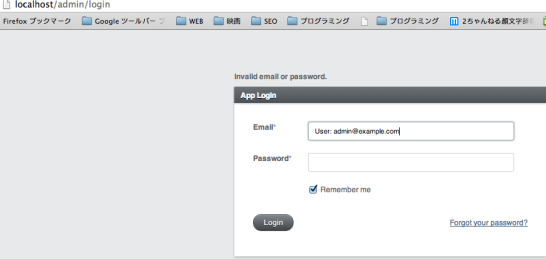
こんな感じでログイン画面が生成されます。

がその前に
Sprockets::FileNotFound in Active_admin/devise/sessions#create
というエラーが出ました。一旦jquery-uiのrequireを削除したら上記のように表示されました。
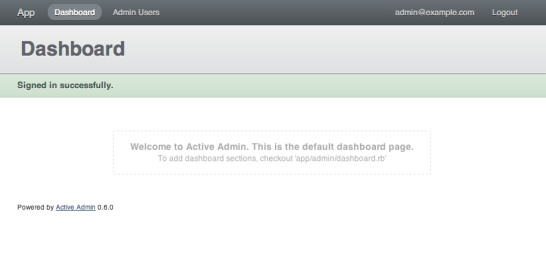
導入が全部済んだらこんな感じで管理出来ます。

activeadminを導入した時に既にアプリケーションを書いている場合下記のようなエラーが出ると思いますが、
uninitialized constant DashboardController
routesを変更する必要があります。
// before ActiveAdmin.routes(self) get "static/hoge" // after get "static/hoge" ActiveAdmin.routes(self)
githubにissueが上がっていたので詳細はこちらを参考にして下さい。
new version seems to be breaking with “uninitialized constant DashboardController”
まとめ
こんな管理画面が簡単に出来るのはうれしいですね。
アプリケーションを作って運用フェーズまで来ると後はPDCAを如何に早く回すかという事で実装者ではなく他の人にユーザー入れてテストや、訴求文言のABテスト等の実行を委譲していきたいですよね。そういう時にActiveAdminを使ってさくっと作ってみるのは良いかもしれません。
indexページ等拡張したい場合はrubyでコードを書いていきます。
documentation
余談
bundle installの時にpathを指定しないと他のとバッティングして動かないのでpathを指定します。
bundle install --path vendor/bundler
