読了: 約 5 分
サービスを長期に渡って運用しているとデザインのパーツをどうするか、不要なものなのか否かわからなくなってきますよね。デザインも広がって来て、特殊な例が出て来たり、混在してくるとカオスな状態になります。
概要
スタイルガイドを使う意味
wiki等でデザインを管理するのは、更新の手間やチームメンバーが変わった際などの役割分担・引き継ぎなどの手間が発生するなど無駄が多いので出来ればやりたくありませんね。
一々HTMLとCSSを切り出して、別のところに切り貼りするというのは長期に渡ると思ったよりもストレスになります。開発しながら管理したいというのが理想ですよね。スタイルガイドとして有名かつ歴史のあるstyledoccoの記事は多いのですが、Gulp+stylus+styledoccoという環境の記事がなかったので、今回は自分の環境をご紹介しておきます。完全なる俺得です。
まず最初に、諸々インストール
npm install stylus -g npm install styledocco -g npm install gulp-styledocco -g
のインストールを先に済ませておきます。私の環境だけかもしれませんが、この3つがないとstyledoccoが上手く動きませんでした。
※ gulp-styledoccoを使用した場合、styledoccoのバージョンの問題でGoogle Chromeでiframeが効かないというバグがあるようなので、もしどうしてもChromeを使用したいという方は注意が必要です。
styledoccoとgulpの設定
pc/docs
css
stylus/object/component/*stylus
/project/*stylus
/utility/*stylus
/layout/*stylus
上記のようなフォルダ構成になっており、このstylusの変更を監視して、docsフォルダにstyledoccoがパーツ毎もしくはページ毎のHTMLを生成していくという構成です。
Gulpのコードとしてはこのような形で、最初にdocsフォルダをごそっと削除した後に再度生成しています。
preprocessorの設定の所で、stylusがどこにあるのかを確認しておかないと、動かないので注意が必要です。また、stylus自体が入っていない場合もエラーが起きてstylusがstyledoccoに反映されず、デザインがない状態となります。なので、上記でstylusが入ってない場合はインストールするようにしています。
//Style Guideの削除
gulp.task('clean:guide-pc', function () {
return gulp.src('pc/docs/*')
.pipe(vinylPaths(del))
});
//Style Guide
gulp.task('styledocco:pc', function () {
gulp.src('pc/stylus/object/**/*.styl')
.pipe(styledocco({
out: 'pc/docs',
name: 'Myproject',
preprocessor: 'stylus -p',
verbose: true,
'no-minify': true
}));
});
component以下のstylusを指定して、ドキュメントを生成します。
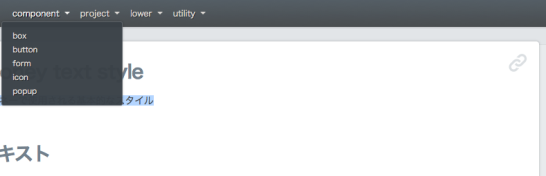
生成すると下記のようにメニューで表示されるようになります。この辺が自動生成されるのは非常に便利ですね。

styledoccoを動かしてみる
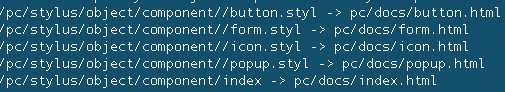
下記のような形でdocsを生成するようにしています。pcとspを分けている構成になっているので、pcディレクトリ以下にdocsを生成し、そこにhtmlがstyledoccoによって生成されます。

余談ですが、gulp-styledoccoのgithubのレポジトリを見てみると日本人の方が創られているみたいですね。面白いな。
styledoccoの課題
コメントをパースしてHTMLを生成しているので、ソースコードに直に書く点。
作業しているCSSやCSSプリプロセッサを綺麗に保ちたいという人や気持が悪いという方もいらっしゃるかもしれません。(自分もそう)
受託案件など、納品してしまったらそれで終わりで修正がないという案件であれば良いかもしれませんね。その場合スタイルガイドを創る意味があまりないのですが…。今回と同じ流れでgulpを使うとすれば、gulp-kssとかあるのでこちらも使ってみると良いかもしれません。kssは自由度がありますが、htmlやCSSを自分で書く必要があるのが面倒です。
gulp-kss
https://www.npmjs.com/package/gulp-kss
gulp-styledoccoの問題点
あと、gulp-styledoccoだと、gulp-styledocco自体のバージョンを最新にしていてもstyledoccoのバージョンを最新バージョンに出来ないのかChromeでは前述の通りiframeが効きません。なのでFirefoxやSafariで確認する事になります。gulp-styledoccoを使っている方で、ここを解決できている方がいらっしゃいましたら、ご教授頂きたいです。
まとめ
非常に今更感がありましたが、Gulpでスタイルガイド創ったら幸せになれそうですね。Gulpを起動して、stylusの変更を監視してdocsが生成されるようにしていますが、毎回走らなくてもよいのでdefaultタスクに設定して、最初の一回とかでも良いかもしれませんね。この辺は好みの問題になるので、各自設定していただければと思います。
参考記事
chrome でのiframeエラーの件
http://qiita.com/Layzie/items/7ab61e872480db9a1554
npm のドキュメント
https://www.npmjs.com/package/gulp-styledocco
導入的なサムシング
http://hatobane.github.io/build-system/gulp-styledocco-stylus/