読了: 約 2 分
会社の査定のため…ごほんごほん。JSのカバレッジを計測することになったのでjscoverを使ってみた。日本だと使っている人がいないのか、記事がかなり少なかったためメモ。
他の方の記事だとdocument-root=dirにして、そこにユニットテストに使うhtmlを書くという事でしたが、
今のプロジェクトだとBackbone.jsでシングルにしてhtmlを用いてないためそういう計測方法だと面倒だという事で
下記の流れで設定して動くようにしました。
概要
jscoverのインストール
document等も下記のページから、ちょっと見難いですが…
本サイト
ディレクトリ構成
インストールした状態のjscoverをそのまま下記のディレクトリに置きます。
ディレクトリ構成は下記の状態で作成しています。
backbone/
app/assets~
public
jscover/target
1. proxyの設定
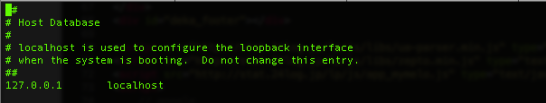
まず/etcの中にあるhostsの中を書き換えます。
cd /etc sudo vim hosts //127.0.0.1 localhostの下あたりに下記を追加 127.0.0.1 localhost-proxy

分からない場合は下記をご確認ください。
jscover本サイトのマニュアル
2. ブラウザのproxy設定
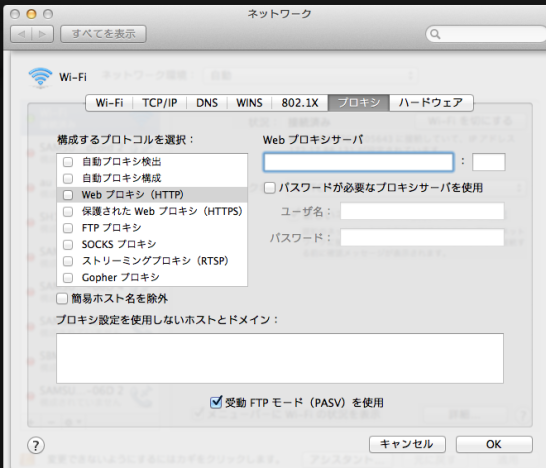
macでの環境ですが、システム環境設定⇒ネットワーク⇒詳細からプロキシーを設定
localhost:port任意
と設定します。

3. javaコマンドのportと2で設定したportを一致させ起動
java -jar target/dist/JSCover-all.jar -ws --proxy --port=任意 --report-dir=target
4. ブラウザで確認
localhost/jscoverage.htmlと入力して
緑の画面が表示されます。
urlにlocalhost/appなどの様に入力すると自分の確認したいアプリケーションを起動します。
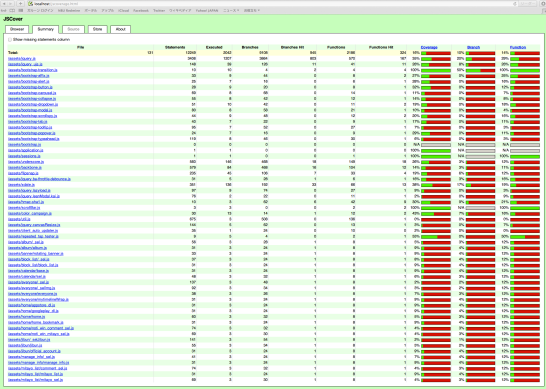
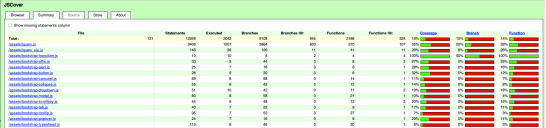
その状態でsumaryを確認するとそのページを表示した時に読み込まれているjsを計測してくれます。