読了: 約 4 分
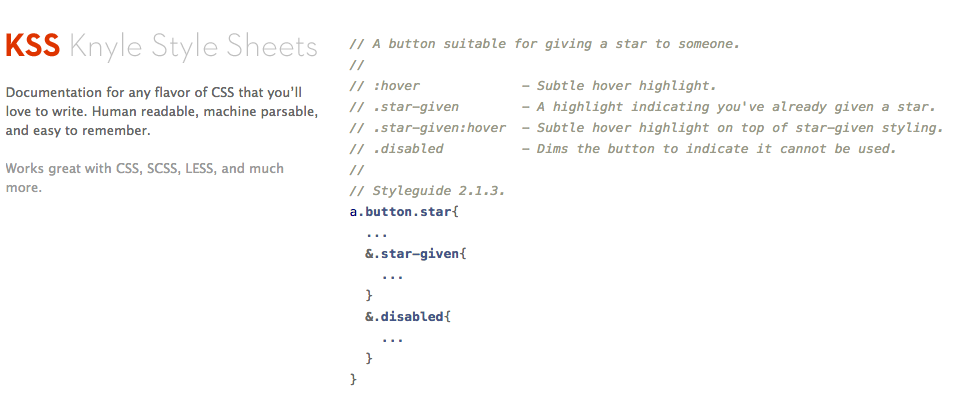
今携わっているスマホアプリがrailsを使用していて、CSSのドキュメント・クリエイティブの情報共有のためにstyledoccoを使用しようと思っていたのですが、railsとの互換性がなさそうなのでKSSを試してみました。
導入のための環境構築
まずrubyをインストールします。
かなり丁寧なのでこちらを参考に。
新規のアプリケーションを作成して、そこにいよいよkssを入れていきます。
KSS導入
既にKSSを使用してサンプルまで創られている人が記事を書かれていたので、そちらを参考に。
進めていて、kssのgithubのドキュメンテーション通りに進めているのですが、下記で止まったのでメモ
//起動して、localhost:4567を見てもずっと読み込んだままになる。 bundle exec ruby app.rb
その問題が下記のinsecureだよ〜と言われているので、下のように書き直しました。
//エラー The source :rubygems is deprecated because HTTP requests are insecure. Please change your source to 'https://rubygems.org' if possible, or 'http://rubygems.org' if not. //gemfileの修正点 source: rubygems source 'https://rubygems.org/'
最終的にkss-railsを入れることにしましたが、
試してはないですが、Nadarei kssも良さそう。hamlやymlを使って設定書いたり、他はroutesに/styleguidesみたいに書く所はkss-railsと同じですね。
KSS-rails
gem install kss-rails
installした後gemfileにも下記記載
group: development do gem 'kss-rails' end
その後generateしてテンプレート等作成
$ sudo rails generate kss:install
Resque::Helpers will be gone with no replacement in Resque 2.0.0.
Resque::Helpers will be gone with no replacement in Resque 2.0.0.
create app/views/kss/home/index.html.erb
create app/views/kss/home/styleguide.html.erb
create app/views/layouts/kss/application.html.erb
route mount Kss::Engine => '/kss' if Rails.env.development?
今創っているアプリの構成
app-assets
-controllers
-models
-views - api
- backbones
- kss
- home
- index.html.erb // Welcome!~と書かれたもの
- styleguide.html.erb //defaultではbuttonのデザインがされたもの
※ 2013/12/09追記
結局kss-railsで運用を始めようと思っているので少し導入に際してのメモ。
最初はroute.rb触る仕様になっているのでBackboneとかで作る場合はviews側にtemplateを用意して上げてなるべくサーバーサイドとの分岐をした方が複雑性は抑える事が出来そうですね。
router.jsに追記して、テンプレに書いていくという事ですが。ただ、実際のアプリケーションに関係ないものをassetsのtemplate以下に置いて行くとこれも運用上疑問を作る事になるのでどちらが良いかは好みの問題になるかもしれませんが。

今だとkss_conrollerを一個作ってその中のactionでtemplate切り替えといった感じです。
ただそこまでmodule,colorが多くないような気がしているので、そこまで拡張性は考えていないのでこれでも良いかと。
kss_conroller.rb class KssController < ActionController::Base def styleguide render 'kss/home/styleguide' end end
最初にGenerateしたstyleguide.html.erbを呼びます。
そこでbuttonのデザイン等Mobule毎にガイドを作っていくと良いと思います。
ただディレクターとかがすぐに見たい、誰でも見れるような環境にしたい場合は、railsを立ち上げないと見れないのでStaticなページで作っておきたい方はその方が良いでしょう。
あくまでフロント側の開発引き継ぎであったり、クオリティ管理する際のものです。
rubyをいじるときに便利なのでメモ
Rubyのパッケージマネジメントシステムgem(Rubygems)のコマンド一覧
まとめ
・styledoccoとは違って、デザイナーやコーダーでは少し難しいかも
・templateにrubyを書いたり、メンテナンス性・ドキュメントの共有という意味では導入や運用にコストがかかりすぎる
sinatraを入れたので一応sinatraの日本語ドキュメント