読了: 約 7 分
既にめちゃめちゃ記事があると思うのですが、備忘録的な。
最近フロントエンドの方々がことごとく変えていくので、興味があっていじってみました。
概要
導入はめちゃくちゃ簡単
下記記事でインストールまで簡単に。
直近だと下の2つ見ておけば大体おk
Permalink to Sublime Text 2ってエディタがすごくイイ。Dreamweaverから乗り換えた時の初期設定とか使い方とかをメモ
[Event][SublimeText]第0回 Sublime Text 2 勉強会 で Emmet について話してきた
ダウンロード
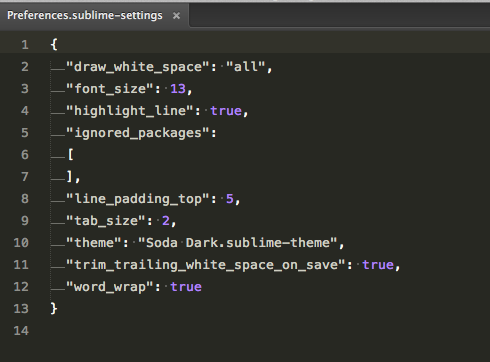
初期設定等は上記記事にある設定をリスペクトしました笑
Packageのインストール
Sublime TextはHTML5等パッケージをインストールする事で使えるようになります。
Dreamweaverではファイルを新規作成時、HTMLやCSS、JavaScriptなどファイルを選択すると
自動で生成してくれますよね。
それをインストールして自分でカスタマイズしていくイメージなようです。
おススメのPackage
皆さんが色々な所でおススメしているのですが、それを大体入れました。
基本
- HTML5
- CSS Snipet
- jQuery
- Emmet(新しいZen-coding) (Ctrl + E で展開)
- Sass
- SASS Build
- Bracket Highlighter
- Tag
- SublimeLinter
- SideBarEnhancements (サイドバーの拡張)
- Compass Build System (compassの自動補完)
フロント寄りの方
- Angular.js
- Backbone.js
- Less
等を入れているようです。
ここは自分の好きなようにカスタマイズできるので嬉しいですね!
シェル等もう少し勉強しないとなー。
カラーなど
上記の記事を参考にさせていただいていますが、
【Soda】良いですね!綺麗!
ショートカット等
主に使うSublime用のショートカット
基本はDwで使うようなショートカットつかっておけばおk!
| Control+E | 展開 |
|---|---|
| Control+Shipt+P | コマンドパレット表示 |
| Control+option+F (mac) | Dreamweaverでいうソースのフォーマット |
Sublime text2のフロント寄りに使えそうなメモ
macのテキストエディタ Sublime Text2でJavaScriptのシンタックスエラーチェックをリアルタイムで行う方法
macだけではないのですが、そこは気にせず。笑
今後仕事でJavaScriptを書く機会が増えるので引き出しを増やすべくこの辺の細かい事もメモで。
SublimeLinter
これは既に上でインストールしたのですが、CSSの他にもJS,PHP,Ruby,CoffeeScript,Python,Perl等幅広くカバーしていて、
シンタックスエラーチェックをしてくれる優れ物。
JavaScriptでJSHintやJSLintを使うにはNode.jsが必要
恥ずかしながらこれは知りませんでした。。Node.jsとnpmをインストールしないといけないのですね。
筆者曰く、jQueryだとエラーばかりになってしまうとの事で生JavaScriptだけに限定されるのかもしれませんね。
JSHintに関する詳細はこちらの記事が参考になりました。
JSHint入門 – JSHintを使ってJSコードの信頼性を高める
ダウンロードの記事については私が以前書いた記事がありますので併せてどうぞ。
【JavaScript】デザイナー・コーダーのためのNode.jsのインストール方法と基礎まとめ
Emmet(Zen-codingの次期プラグイン)
一番楽になった点は-webkit-等のベンダープリフィックスを補完してくれる所でしょうかね。
スマートフォンサイトを制作されている方、HTML5とCSS3でコーディングをされる方は相当便利です。
※注意点
Zen-codingを入れている人も結構いるのですが、
Emmetも入れようとしてしまうとバッティングしてしまって上手く展開しないものもあります。
html:5で展開される下記も展開されない
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html>
解決法
installしたPackageをアンインストールするか、使用停止にします。

package:disableで、コマンドパレットに、zen-coding等と入力すると出てくるので選択して
再起動すると上記の例だと、Emmetだけが残り、上のhmlt:5が使えるようになりました。
Emmetのショートカット
Zen-coding時代でいうとWrap with Abbreviationってどうやるんでしょうか。
ショートカットの割り当てかなーと思ったのですが、出来なかったので。
おわかりの方がいらっしゃいましたら教えていただきたい…。(2013/1/31これ分かったので下に追記)
サンプルA
サンプルB
サンプルC
Zen-codingでいうとCtrl+Shift+Aでくくって、ダイアログが出てきたらul>li*で下記のようになるというものです。
<ul> <li>サンプルA</li> <li>サンプルB</li> <li>サンプルC</li> </ul>
wrap with abbreviationのやり方(mac)
これ本当に困ってたんですけど、発見したのでこれで最高最速のコーディングライフが送れます。
liで文章が並んでいるとき、wordからコピペしてそれをliタグで一つ一つくくってなど面倒ですよね。
そういう時に使用します。Emmetのコマンドも結構あるので便利なものだけ紹介していきたいと思います。
まずこの面倒なリストを用意。

Control + alt + returnでライバルに差をつけろ

HTMLエンティティ化(ブラウザでタグを表示できる様に)して表示 (|e)
※Dreamweaverで通常は特殊文字でHTMLの中から選択しないといけないですよね。Zen-codingはDWでも入れられるので
お試しあれ。ブログとか書く時に便利ですかね。
HTML5の展開デモ
html:5>section#wrapper>(header#header>#masthead+#emg+#searchbox+#hdBar)+(section#contents>#toptxt+#navi+#division>#main+#sub)+footer#footer>address
展開されたもの
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <section id="wrapper"> <header id="header"> <div id="masthead"></div> <div id="emg"></div> <div id="searchbox"></div> <div id="hdBar"></div> </header> <section id="contents"> <div id="toptxt"></div> <div id="navi"></div> <div id="division"> <div id="main"></div> <div id="sub"></div> </div> </section> <footer id="footer"> <address></address> </footer> </section> </body> </html>
まめ
豆知識的なものを随時書いていきます。
sidebarにフォルダを表示したい場合は、開きたいフォルダをドラックアンドドロップすると開く。
sidebar拡張系のpackageもあるようなのでインストールしても良いかもですね。
右クリック可能にするプラグイン
SideBarEnhancements
Sublime text2がバグッた時の解決方法
正直これになった時焦ったのですが、ググって出てこなくてTwitterで検索して本当に助かりました。
プラグインの更新されているが、ローカルのsublimeが古い?のが原因のようで、
一旦プラグインを削除してもう一度入れ直してみるとなおりました!

一旦ignore_packageを削除しました。

その後入れ直してみてください。